首先构建一个多模块的 Maven 项目,项目结构如下:
1 2 3 4 5 6 7 ├── product-service │ └── pom.xml ├── sum-service │ └── pom.xml ├── app │ └── pom.xml ├── pom.xml
其中 product-service 和 sum-service 表示功能代码,app 负责测试用例的整合。product-service 和 sum-service 分别包含一个 ProductService 类和 SumService 类,具体代码如下:
1 2 3 4 5 6 public class ProductService { public int product (int x, int y) { return x * y; } }
1 2 3 4 5 6 public class SumService { public int sum (int x, int y) { return x + y; } }
app 内的测试用例如下:
1 2 3 4 5 6 7 public class AppTest { @Test public void shouldCalculateCorrectSumAndProduct () { Assert.assertEquals(10 , new ProductService ().product(2 , 5 )); Assert.assertEquals(5 , new SumService ().sum(2 , 3 )); } }
然后在 root 模块的 pom.xml 文件中配置 JaCoCo 插件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <build > <plugins > <plugin > <groupId > org.jacoco</groupId > <artifactId > jacoco-maven-plugin</artifactId > <version > 0.8.5</version > <executions > <execution > <id > prepare-agent</id > <goals > <goal > prepare-agent</goal > </goals > </execution > </executions > </plugin > </plugins > </build >
最后在 app 模块的 pom.xml 文件中配置 JaCoCo 插件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 <build > <plugins > <plugin > <groupId > org.apache.maven.plugins</groupId > <artifactId > maven-surefire-plugin</artifactId > <version > 2.22.2</version > <configuration > <argLine > ${argLine} -Xms256m -Xmx2048m</argLine > <forkCount > 1</forkCount > <runOrder > random</runOrder > </configuration > </plugin > <plugin > <groupId > org.jacoco</groupId > <artifactId > jacoco-maven-plugin</artifactId > <version > 0.8.5</version > <executions > <execution > <id > report-aggregate</id > <phase > test</phase > <goals > <goal > report-aggregate</goal > </goals > </execution > </executions > </plugin > </plugins > </build >
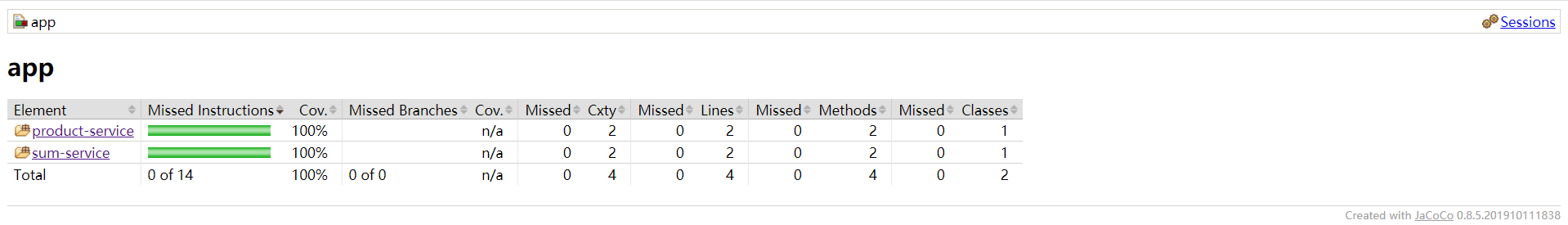
此时在 root 模块下执行 mvn test,执行成功后在 app/target/site/jacoco-aggregate 目录下就会生成各个模块的覆盖测试报告:
完整的代码可参考 GitHub 。
参考: